Migrer un site sur iPhone / iPod Touch
Le navigateur de l’iPhone et de l’iPod Touch, Safari, est très sympa et supporte bien toutes sortes de site web. Mais à moins de disposer d’yeux bio-ioniques, je vois mal comment on peut envisager de naviguer longtemps avec Safari sur un site web qui n’a pas pris en compte les caractéristiques propres à ces appareils:
- écran de petites dimensions
- coloris préférentiels (bleus, gris, blancs)
- tendance à bien supporter les listes qui roulent (et non qui déroulent)
- suppression totale – j’ai bien dit totale – de la pub et particulièrement des Google AdSense inutiles ici (qui a déjà cliqué sur une pub AdSense sur iPhone???)
- intégration avec la partie téléphonie (appels et SMS) et GPS (Google Maps)
- dans le cas d’un site spécialisé musique ou iPhone, lien avec iTunes et l’AppStore
Bref, tout site qui se respecte se doit de disposer, de nos jours, d’une version iPhone. Avec près de 500 000 iPhone en ciculation dans l’hexagone, dont une bonne partie dans les mains de technophiles et de CSP++, le jeu en vaut la chandelle. Ce n’est pas difficile, si on a bien tenu compte du modèle MVC. Il ne s’agit, en fait, que d’implémenter un nouveau type de Display.
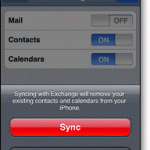
Pour ce faire, il existe des kits de développement prêts à l’emploi, essentiellement à base de CSS. Pour préparer la version iPhone de Golfworld, je me suis appuyé sur iWebKit. Trois heures de dev et de tests, pour aboutir à cette version: sympa, non?

Découvrez d'autres articles sur ce thème...
Hervé Kabla, ancien patron d’agence de comm’, consultant très digital et cofondateur de la série des livres expliqués à mon boss.
Crédits photo : Yann Gourvennec